探索 Hugo - FixIt 主题的全部内容和背后的核心概念。
1 准备
由于 Hugo 提供的便利性,Hugo 本身是这个主题唯一的依赖。
直接安装满足你操作系统 (Windows , Linux , macOS ) 的最新版本
由于这个主题的一些特性需要将 extended 版本来获得更好的使用体验。
2 安装
以下步骤可帮助你初始化新网站。如果你根本不了解 Hugo, 我们强烈建议你按照此 快速入门文档 进一步了解它。
2.1 创建你的项目
Hugo 提供了一个 new 命令来创建一个新的网站:
1
2
hugo new site my_website
cd my_website
2.2 安装主题
FixIt 主题的仓库是:https://github.com/Lruihao/FixIt
你可以下载主题的 最新版本 并且解压放到 themes 目录。
另外,也可以直接把这个主题克隆到 themes 目录:
1
git clone https://github.com/Lruihao/FixIt.git themes/FixIt
或者,初始化你的项目目录为 git 仓库,并且把主题仓库作为你的网站目录的子模块:
1
2
git init
git submodule add https://github.com/Lruihao/FixIt.git themes/FixIt
2.3 基础配置
以下是 FixIt 主题的基本配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
baseURL = "http://example.org/"
# [en, zh-cn, fr, ...] 设置默认的语言
defaultContentLanguage = "zh-cn"
# 网站语言,仅在这里 CN 大写
languageCode = "zh-CN"
# 是否包括中日韩文字
hasCJKLanguage = true
# 网站标题
title = "我的全新 Hugo 网站"
# 更改使用 Hugo 构建网站时使用的默认主题
theme = "FixIt"
[ params ]
# FixIt 主题版本
version = "0.2.X"
[ menu ]
[[ menu . main ]]
identifier = "posts"
# 你可以在名称(允许 HTML 格式)之前添加其他信息,例如图标
pre = ""
# 你可以在名称(允许 HTML 格式)之后添加其他信息,例如图标
post = ""
name = "文章"
url = "/posts/"
# 当你将鼠标悬停在此菜单链接上时,将显示的标题
title = ""
weight = 1
[[ menu . main ]]
identifier = "categories"
pre = ""
post = ""
name = "分类"
url = "/categories/"
title = ""
weight = 2
[[ menu . main ]]
identifier = "tags"
pre = ""
post = ""
name = "标签"
url = "/tags/"
title = ""
weight = 3
# Hugo 解析文档的配置
[ markup ]
# 语法高亮设置 (https://gohugo.io/content-management/syntax-highlighting)
[ markup . highlight ]
# false 是必要的设置 (https://github.com/Lruihao/FixIt/issues/43)
noClasses = false
在构建网站时,你可以使用 --theme 选项设置主题。但是,我建议你修改配置文件 (config.toml ) 将本主题设置为默认主题。
菜单进阶配置
2.4 创建你的第一篇文章
以下是创建第一篇文章的方法:
1
hugo new posts/first_post.md
通过添加一些示例内容并替换文件开头的标题,你可以随意编辑文章。
默认情况下,所有文章和页面均作为草稿创建。如果想要渲染这些页面,请从元数据中删除属性 draft: true, 设置属性 draft: false 或者为 hugo 命令添加 -D/--buildDrafts 参数。
2.5 在本地启动网站
使用以下命令启动网站:
1
2
# `hugo serve` 是 `hugo server` 的一个别名,并不是文档拼写错误哦 ~
hugo server
去查看 http://localhost:1313.
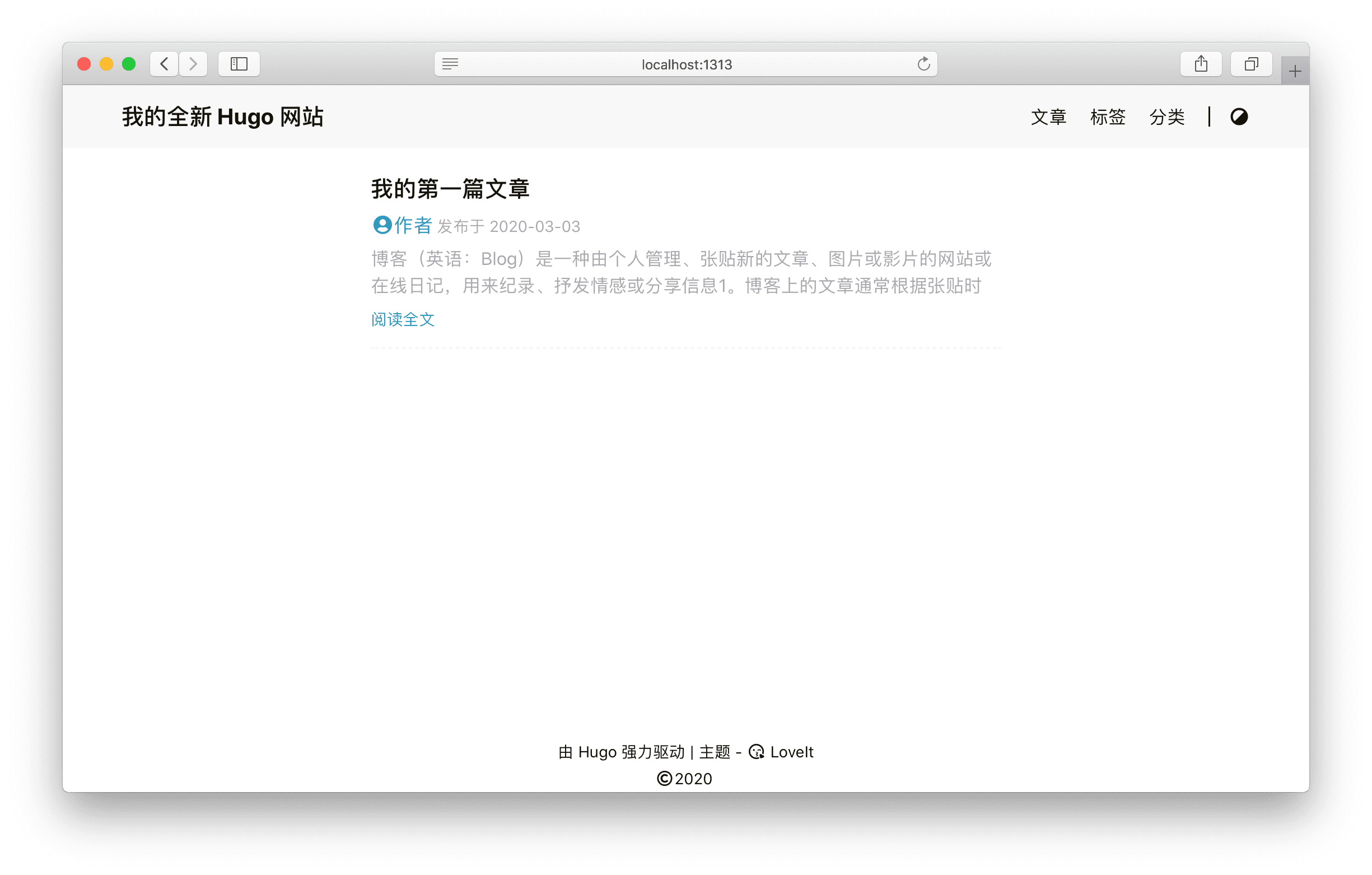
基本配置下的预览
当你运行 hugo server 时,当文件内容更改时,页面会随着更改自动刷新。
由于本主题使用了 Hugo 中的 .Scratch 来实现一些特性,
非常建议你为 hugo server 命令添加 --disableFastRender 参数来实时预览你正在编辑的文章页面。
1
hugo server --disableFastRender
2.6 构建网站
当你准备好部署你的网站时,运行以下命令:
会生成一个 public 目录,其中包含你网站的所有静态内容和资源。现在可以将其部署在任何 Web 服务器上。
3 配置
3.1 网站配置
除了 Hugo 全局配置 和 菜单配置 之外,FixIt 主题还允许您在网站配置中定义以下参数(这是一个示例 config.toml, 其内容为默认值).
请打开下面的代码块查看完整的示例配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
[ params ]
#
version = "0.2.X"
# 网站描述
description = "这是我的全新 Hugo 网站"
# 网站关键词
keywords = [ "Theme" , "Hugo" ]
# 网站默认主题样式 ("light", "dark", "auto")
defaultTheme = "auto"
# 公共 git 仓库路径,仅在 enableGitInfo 设为 true 时有效
gitRepo = ""
#
# ("sha256", "sha384", "sha512", "md5")
fingerprint = ""
#
dateFormat = "2006-01-02"
# 网站图片,用于 Open Graph 和 Twitter Cards
images = [ "/logo.png" ]
#
enablePWA = true
#
externalIcon = false
#
[ params . app ]
# 当添加到 iOS 主屏幕或者 Android 启动器时的标题,覆盖默认标题
title = "FixIt"
# 是否隐藏网站图标资源链接
noFavicon = false
# 更现代的 SVG 网站图标,可替代旧的 .png 和 .ico 文件
svgFavicon = ""
# Safari 图标颜色
iconColor = "#5bbad5"
# Windows v8-10 磁贴颜色
tileColor = "#da532c"
#
[ params . app . themeColor ]
light = "#ffffff"
dark = "#252627"
#
[ params . search ]
enable = true
# 搜索引擎的类型 ("lunr", "algolia")
type = "lunr"
# 文章内容最长索引长度
contentLength = 4000
# 搜索框的占位提示语
placeholder = ""
#
maxResultLength = 10
#
snippetLength = 50
#
highlightTag = "em"
#
absoluteURL = false
[ params . search . algolia ]
index = ""
appID = ""
searchKey = ""
# 页面头部导航栏配置
[ params . header ]
# 桌面端导航栏模式 ("sticky", "normal", "auto")
desktopMode = "sticky"
# 移动端导航栏模式 ("sticky", "normal", "auto")
mobileMode = "auto"
#
[ params . header . title ]
# LOGO 的 URL
logo = ""
# 标题名称
name = ""
# 你可以在名称(允许 HTML 格式)之前添加其他信息,例如图标
pre = ""
# 你可以在名称(允许 HTML 格式)之后添加其他信息,例如图标
post = ""
#
typeit = false
#
[ params . header . subtitle ]
# 副标题名称
name = ""
# 是否为副标题显示打字机动画
typeit = false
# 页面底部信息配置
[ params . footer ]
enable = true
#
custom = ''
#
hugo = true
#
copyright = true
#
author = true
# 网站创立年份
since = 2019
#
gov = ""
#
icp = ""
# 许可协议信息(支持 HTML 格式)
license = '<a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
#
[ params . section ]
# section 页面每页显示文章数量
paginate = 20
# 日期格式(月和日)
dateFormat = "01-02"
# RSS 文章数目
rss = 10
#
[ params . section . recentlyUpdated ]
enable = false
rss = false
days = 30
maxCount = 10
#
[ params . list ]
# list 页面每页显示文章数量
paginate = 20
# 日期格式(月和日)
dateFormat = "01-02"
# RSS 文章数目
rss = 10
# 主页配置
[ params . home ]
#
rss = 10
# 主页个人信息
[ params . home . profile ]
enable = true
#
gravatarSite = ""
# Gravatar 邮箱,用于优先在主页显示的头像
gravatarEmail = ""
# 主页显示头像的 URL
avatarURL = "/images/avatar.png"
#
title = ""
# 主页显示的网站副标题
subtitle = "这是我的全新 Hugo 网站"
# 是否为副标题显示打字机动画
typeit = true
# 是否显示社交账号
social = true
#
disclaimer = ""
# 主页文章列表
[ params . home . posts ]
enable = true
# 主页每页显示文章数量
paginate = 6
# 作者的社交信息设置
[ params . social ]
GitHub = "xxxx"
Linkedin = ""
Twitter = "xxxx"
Instagram = "xxxx"
Facebook = "xxxx"
Telegram = "xxxx"
Medium = ""
Gitlab = ""
Youtubelegacy = ""
Youtubecustom = ""
Youtubechannel = ""
Tumblr = ""
Quora = ""
Keybase = ""
Pinterest = ""
Reddit = ""
Codepen = ""
FreeCodeCamp = ""
Bitbucket = ""
Stackoverflow = ""
Weibo = ""
Odnoklassniki = ""
VK = ""
Flickr = ""
Xing = ""
Snapchat = ""
Soundcloud = ""
Spotify = ""
Bandcamp = ""
Paypal = ""
Fivehundredpx = ""
Mix = ""
Goodreads = ""
Lastfm = ""
Foursquare = ""
Hackernews = ""
Kickstarter = ""
Patreon = ""
Steam = ""
Twitch = ""
Strava = ""
Skype = ""
Whatsapp = ""
Zhihu = ""
Douban = ""
Angellist = ""
Slidershare = ""
Jsfiddle = ""
Deviantart = ""
Behance = ""
Dribbble = ""
Wordpress = ""
Vine = ""
Googlescholar = ""
Researchgate = ""
Mastodon = ""
Thingiverse = ""
Devto = ""
Gitea = ""
XMPP = ""
Matrix = ""
Bilibili = ""
# ORCID, ... , CSDN
ORCID = ""
Liberapay = ""
Ko-Fi = ""
BuyMeaCoffee = ""
Linktree = ""
QQ = ""
QQGroup = ""
Diaspora = ""
CSDN = ""
Email = "xxxx@xxxx.com"
RSS = true #
#
[ params . page ]
#
hiddenFromHomePage = false
#
hiddenFromSearch = false
#
twemoji = false
# 是否使用 lightgallery
lightgallery = false
#
ruby = true
#
fraction = true
#
fontawesome = true
# 许可协议信息(支持 HTML 格式)
license = '<a rel="license external nofollow noopener noreffer" href="https://creativecommons.org/licenses/by-nc/4.0/" target="_blank">CC BY-NC 4.0</a>'
# 是否在文章页面显示原始 Markdown 文档链接
linkToMarkdown = true
#
rssFullText = false
#
pageStyle = "normal"
#
[ params . page . toc ]
# 是否使用目录
enable = true
#
keepStatic = false
# 是否使侧边目录自动折叠展开
auto = true
#
position = "right"
#
[ params . page . expirationReminder ]
enable = false
# 如果文章最后更新于这天数之前,显示提醒
reminder = 90
# 如果文章最后更新于这天数之前,显示警告
warning = 180
# 如果文章到期是否关闭评论
closeComment = false
#
[ params . page . code ]
# 是否显示代码块的复制按钮
copy = true
#
edit = true
# 默认展开显示的代码行数
maxShownLines = 10
# KaTeX 数学公式 (https://katex.org)
[ params . page . math ]
enable = true
# 默认块定界符是 $$ ... $$ 和 \\[ ... \\]
blockLeftDelimiter = ""
blockRightDelimiter = ""
# 默认行内定界符是 $ ... $ 和 \\( ... \\)
inlineLeftDelimiter = ""
inlineRightDelimiter = ""
# KaTeX 插件 copy_tex
copyTex = true
# KaTeX 插件 mhchem
mhchem = true
# Mapbox GL JS 配置 (https://docs.mapbox.com/mapbox-gl-js)
[ params . page . mapbox ]
# Mapbox GL JS 的 access token
accessToken = ""
# 浅色主题的地图样式
lightStyle = "mapbox://styles/mapbox/light-v9"
# 深色主题的地图样式
darkStyle = "mapbox://styles/mapbox/dark-v9"
# 是否添加 NavigationControl
navigation = true
# 是否添加 GeolocateControl
geolocate = true
# 是否添加 ScaleControl
scale = true
# 是否添加 FullscreenControl
fullscreen = true
#
[ params . page . share ]
enable = true
Twitter = true
Facebook = true
Linkedin = false
Whatsapp = true
Pinterest = false
Tumblr = false
HackerNews = false
Reddit = false
VK = false
Buffer = false
Xing = false
Line = true
Instapaper = false
Pocket = false
Digg = false
Stumbleupon = false
Flipboard = false
Weibo = true
Renren = false
Myspace = true
Blogger = true
Baidu = false
Odnoklassniki = false
Evernote = true
Skype = false
Trello = false
Mix = false
#
[ params . page . comment ]
enable = false
# Artalk 评论系统设置 (https://artalk.js.org/)
[ params . page . comment . artalk ]
enable = false
server = "https://yourdomain/api/"
site = "默认站点"
placeholder = ""
noComment = ""
sendBtn = ""
editorTravel = true
flatMode = 'auto'
maxNesting = 3
# 当 `params.page.lightgallery` 启用时生效
lightgallery = false
# Disqus 评论系统设置 (https://disqus.com)
[ params . page . comment . disqus ]
#
enable = false
# Disqus 的 shortname,用来在文章中启用 Disqus 评论系统
shortname = ""
# Gitalk 评论系统设置 (https://github.com/gitalk/gitalk)
[ params . page . comment . gitalk ]
#
enable = false
owner = ""
repo = ""
clientId = ""
clientSecret = ""
# Valine 评论系统设置 (https://github.com/xCss/Valine)
[ params . page . comment . valine ]
enable = false
appId = ""
appKey = ""
placeholder = ""
avatar = "mp"
meta = ""
pageSize = 10
lang = ""
visitor = true
recordIP = true
highlight = true
enableQQ = false
serverURLs = ""
#
# ("apple.yml", "google.yml", "facebook.yml", "twitter.yml")
# 位于 "themes/FixIt/assets/data/emoji/" 目录
# 可以在你的项目下相同路径存放你自己的数据文件:
# "assets/data/emoji/"
emoji = ""
commentCount = true #
# Waline 评论系统设置 (https://waline.js.org)
[ params . page . comment . waline ]
enable = false
serverURL = ""
visitor = false
emoji = [ 'https://cdn.jsdelivr.net/gh/walinejs/emojis/weibo' ]
meta = [ 'nick' , 'mail' , 'link' ]
requiredMeta = []
login = 'enable'
wordLimit = 0
pageSize = 10
uploadImage = false
highlight = true
mathTagSupport = false
commentCount = false
# Facebook 评论系统 设置 (https://developers.facebook.com/docs/plugins/comments)
[ params . page . comment . facebook ]
enable = false
width = "100%"
numPosts = 10
appId = ""
languageCode = "zh_CN"
# Telegram Comments 评论系统设置 (https://comments.app)
[ params . page . comment . telegram ]
enable = false
siteID = ""
limit = 5
height = ""
color = ""
colorful = true
dislikes = false
outlined = false
# Commento 评论系统设置 (https://commento.io)
[ params . page . comment . commento ]
enable = false
# Utterances 评论系统设置 (https://utteranc.es)
[ params . page . comment . utterances ]
enable = false
# owner/repo
repo = ""
issueTerm = "pathname"
label = ""
lightTheme = "github-light"
darkTheme = "github-dark"
# Twikoo 评论系统设置 (https://twikoo.js.org/)
[ params . page . comment . twikoo ]
enable = false
envId = ""
region = ""
path = ""
visitor = true
commentCount = true
# 当 `params.page.lightgallery` 启用时生效
lightgallery = false
#
[ params . page . library ]
[ params . page . library . css ]
# someCSS = "some.css"
# 位于 "assets/"
# 或者
# someCSS = "https://cdn.example.com/some.css"
[ params . page . library . js ]
# someJavascript = "some.js"
# 位于 "assets/"
# 或者
# someJavascript = "https://cdn.example.com/some.js"
#
[ params . page . seo ]
# 图片 URL
images = []
# 出版者信息
[ params . page . seo . publisher ]
name = ""
logoUrl = ""
#
[ params . typeit ]
# 每一步的打字速度(单位是毫秒)
speed = 100
# 光标的闪烁速度(单位是毫秒)
cursorSpeed = 1000
# 光标的字符(支持 HTML 格式)
cursorChar = "|"
# 打字结束之后光标的持续时间(单位是毫秒,"-1" 代表无限大)
duration = -1
#
# 详细参数见 https://github.com/Lruihao/watermark#readme
[ params . watermark ]
enable = false
# 水印内容(允许 HTML 格式)
content = ''
# 水印透明度
opacity = 0.1
# 水印父节点
appendTo = '.wrapper>main'
# 单水印宽度 单位:px
width = 150
# 单水印高度 单位:px
height = 20
# 水印行间距 单位:px
rowSpacing = 60
# 水印列间距 单位:px
colSpacing = 30
# 水印旋转角度 单位:deg
rotate = 15
# 水印字体大小,单位:rem
fontSize = 0.85
# 水印字体
fontFamily = 'inherit'
#
[ params . ibruce ]
enable = true
# 在文章中开启
enablePost = false
# 网站创立时间 例:'2019-02-03T19:30:34+08:00'
siteTime = ''
# 网站验证代码,用于 Google/Bing/Yandex/Pinterest/Baidu/360/Sogou
[ params . verification ]
google = ""
bing = ""
yandex = ""
pinterest = ""
baidu = ""
so = ""
sogou = ""
#
[ params . seo ]
# 图片 URL
image = ""
# 缩略图 URL
thumbnailUrl = ""
#
[ params . analytics ]
enable = false
# Google Analytics
[ params . analytics . google ]
id = ""
# 是否匿名化用户 IP
anonymizeIP = true
# Fathom Analytics
[ params . analytics . fathom ]
id = ""
# 自行托管追踪器时的主机路径
server = ""
#
[ params . cookieconsent ]
enable = true
# 用于 Cookie 许可横幅的文本字符串
[ params . cookieconsent . content ]
message = ""
dismiss = ""
link = ""
#
[ params . cdn ]
# CDN 数据文件名称,默认不启用
# ("jsdelivr.yml")
# 位于 "themes/FixIt/assets/data/cdn/" 目录
# 可以在你的项目下相同路径存放你自己的数据文件:
# "assets/data/cdn/"
# data = "jsdelivr.yml"
#
[ params . compatibility ]
# 是否使用 Polyfill.io 来兼容旧式浏览器
polyfill = false
# 是否使用 object-fit-images 来兼容旧式浏览器
objectFit = false
#
# "_custom.js" 位于 "themes/FixIt/assets/js" 目录
# 可以在你的项目下相同路径存放你自己的自定义 JS 文件:
# "assets/js/_custom.js"
[ params . customJS ]
enable = true
#
[ params . githubCorner ]
enable = false
permalink = "https://github.com/Lruihao/FixIt"
title = "在 GitHub 上查看源代码"
# Hugo 解析文档的配置
[ markup ]
# 语法高亮设置 (https://gohugo.io/content-management/syntax-highlighting)
[ markup . highlight ]
################## 必要的配置 ##################
# https://github.com/Lruihao/FixIt/issues/43
codeFences = true
lineNos = true
lineNumbersInTable = true
noClasses = false
################## 必要的配置 ##################
guessSyntax = true
# Goldmark 是 Hugo 0.60 以来的默认 Markdown 解析库
[ markup . goldmark ]
[ markup . goldmark . extensions ]
definitionList = true
footnote = true
linkify = true
strikethrough = true
table = true
taskList = true
typographer = true
[ markup . goldmark . renderer ]
# 是否在文档中直接使用 HTML 标签
unsafe = true
# 目录设置
[ markup . tableOfContents ]
startLevel = 2
endLevel = 6
# 作者配置
[ author ]
name = "xxxx"
email = ""
link = ""
# 网站地图配置
[ sitemap ]
changefreq = "weekly"
filename = "sitemap.xml"
priority = 0.5
# Permalinks 配置 (https://gohugo.io/content-management/urls#permalinks)
[ Permalinks ]
# posts = ":year/:month/:filename"
posts = ":filename"
# 隐私信息配置 (https://gohugo.io/about/hugo-and-gdpr/)
[ privacy ]
[ privacy . twitter ]
enableDNT = true
[ privacy . youtube ]
privacyEnhanced = true
# 用于输出 Markdown 格式文档的设置
[ mediaTypes ]
[ mediaTypes . "text/plain" ]
suffixes = [ "md" ]
# 用于输出 Markdown 格式文档的设置
[ outputFormats . MarkDown ]
mediaType = "text/plain"
isPlainText = true
isHTML = false
# 用于 Hugo 输出文档的设置
[ outputs ]
#
home = [ "HTML" , "RSS" , "JSON" ]
page = [ "HTML" , "MarkDown" ]
section = [ "HTML" , "RSS" ]
taxonomy = [ "HTML" , "RSS" ]
taxonomyTerm = [ "HTML" ]
hugo server 的默认运行环境是 development,
而 hugo 的默认运行环境是 production.
由于本地 development 环境的限制,
评论系统 , CDN 和 fingerprint 不会在 development 环境下启用。
你可以使用 hugo server -e production 命令来开启这些特性。
1
2
3
4
[ params . cdn ]
# CDN 数据文件名称,默认不启用
# ("jsdelivr.yml")
data = ""
默认的 CDN 数据文件位于 themes/FixIt/assets/data/cdn/ 目录。
可以在你的项目下相同路径存放你自己的数据文件:assets/data/cdn/.
你可以直接配置你的社交 ID 来生成一个默认社交链接和图标:
1
2
[ params . social ]
Mastodon = "@xxxx"
生成的社交链接是 https://mastodon.technology/@xxxx.
或者你可以通过一个字典来设置更多的选项:
1
2
3
4
5
6
7
8
9
10
[ params . social ]
[ params . social . Mastodon ]
# 排列图标时的权重(权重越大,图标的位置越靠后)
weight = 0
# 你的社交 ID
id = "@xxxx"
# 你的社交链接的前缀
prefix = "https://mastodon.social/"
# 当鼠标停留在图标上时的提示内容
title = "Mastodon"
所有支持的社交链接的默认数据位于 themes/FixIt/assets/data/social.yaml.
你可以参考它来配置你的社交链接。
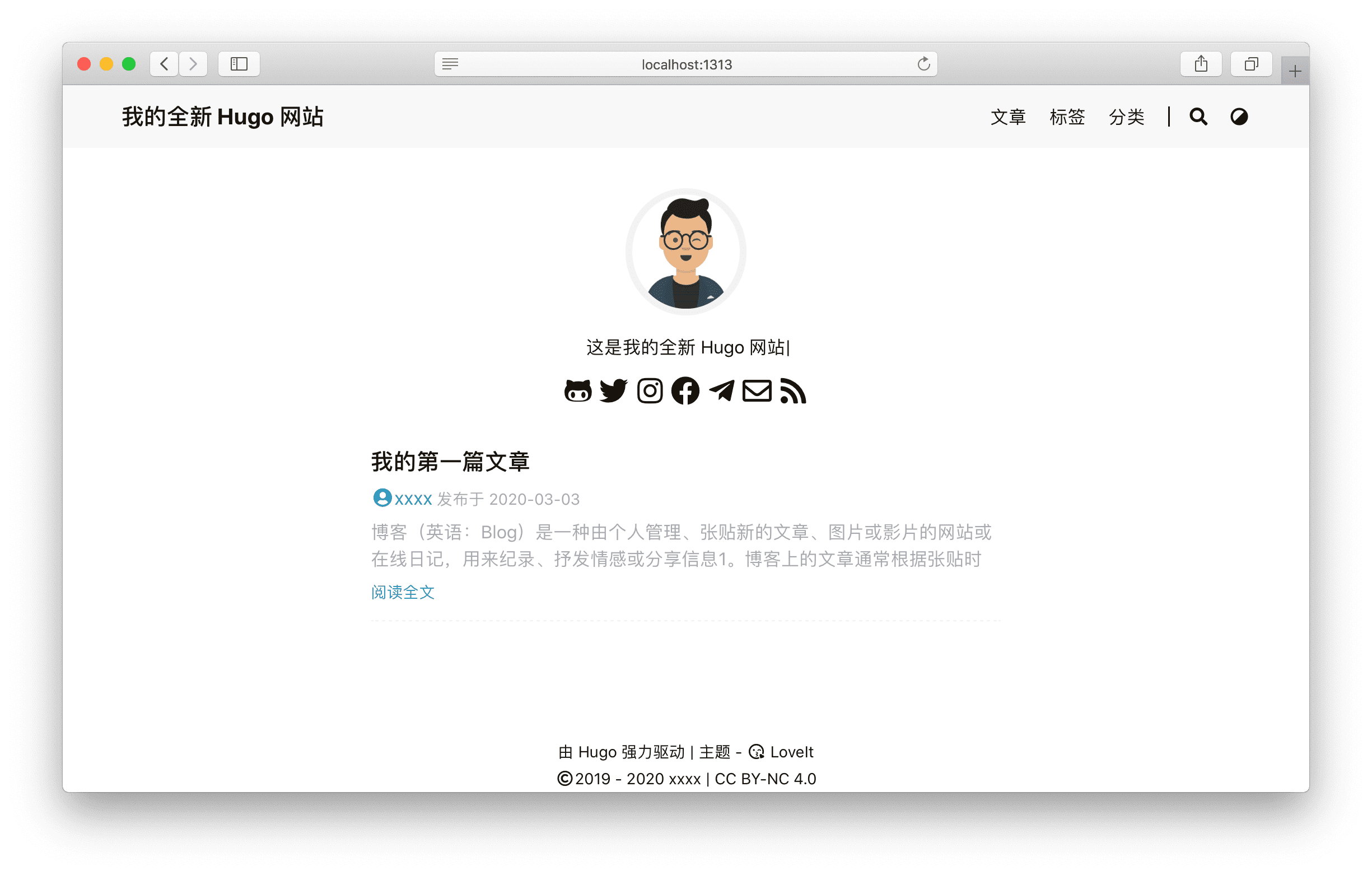
完整配置下的预览
3.2 网站图标,浏览器配置,网站清单
强烈建议你把:
apple-touch-icon.png (180x180)
favicon-32x32.png (32x32)
favicon-16x16.png (16x16)
mstile-150x150.png (150x150)
android-chrome-192x192.png (192x192)
android-chrome-512x512.png (512x512)
放在 /static 目录。利用 https://realfavicongenerator.net/ 可以很容易地生成这些文件。
可以自定义 browserconfig.xml 和 site.webmanifest 文件来设置 theme-color 和 background-color.
3.3 自定义样式
Hugo extended 版本对于自定义样式是必需的。
通过定义自定义 .scss 样式文件,FixIt 主题支持可配置的样式。
包含自定义 .scss 样式文件的目录相对于 你的项目根目录 的路径为 assets/css.
在 assets/css/_override.scss 中,你可以覆盖 themes/FixIt/assets/css/_variables.scss 中的变量以自定义样式。
这是一个例子:
1
2
@import url('https://fonts.googleapis.com/css?family=Fira+Mono:400,700&display=swap&subset=latin-ext') ;
$code-font-family : Fira Mono , Source Code Pro , Menlo , Consolas , Monaco , monospace ;
在 assets/css/_custom.scss 中,你可以添加一些 CSS 样式代码以自定义样式。
3.3.1 页面宽度
FixIt 主题提供了页面宽度配置选项 pageStyle 并提供三种选项。
narrow 保留 <v0.2.13 页面目录宽度比normal 新的默认页面目录宽度比wide 较大的页面目录宽度比
另外,你还可以在 assets/css/_custom.scss 中,自定义 pageStyle 值
例如: pageStyle="custom"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
@media only screen and ( min-width : 1441 px ) {
[ page-style = 'custom' ] {
.page {
width : 70 % ;
}
aside {
width : 15 % ;
}
}
}
@media only screen and ( max-width : 1440 px ) {
[ page-style = 'custom' ] {
.page {
width : 60 % ;
}
aside {
width : 20 % ;
}
}
}
@media only screen and ( max-width : 1200 px ) {
[ page-style = 'custom' ] {
.page {
width : 56 % ;
}
aside {
width : 22 % ;
}
}
}
3.3.2 打印样式
在 FixIt 主题中,提供有三个打印视图相关的 CSS 类
page-break-before 在元素之前插入分页符page-break-after 在元素之后插入分页符print-d-none 在打印视图中隐藏元素
下面是一个简单的例子:
1
2
3
4
5
< div class = "page-break-before" ></ div >
< div class = "page-break-after" ></ div >
< div class = "print-d-none" >
您希望在打印视图中隐藏的某些内容写在此处。
</ div >
Hugo 有一个简单而强大的 菜单系统 。
根据 Hugo 提供的接口,FixIt 主题只实现了部分功能,但我想这足以满足大多数人的需求,也让用户在使用上更加简单。
下面是一个完整的菜单项配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
[ menu ]
[[ menu . main ]]
identifier = "posts"
#
parent = ""
# 你可以在名称(允许 HTML 格式)之前添加其他信息,例如图标
pre = ""
# 你可以在名称(允许 HTML 格式)之后添加其他信息,例如图标
post = ""
name = "文章"
url = "/posts/"
# 当你将鼠标悬停在此菜单链接上时,将显示的标题
title = ""
weight = 1
#
[ menu . main . params ]
# 添加 CSS 类到特定的菜单项
class = 'text-center'
# 是否为草稿菜单,类似草稿页面
draft = false
3.4.1 子菜单
考虑到实用性和排版问题,FixIt 主题只支持两层嵌套的菜单,通过在菜单配置中的 parent 字段即可。
一个菜单项的父项应该是另一个菜单项的标识符 (identifier),在菜单中标识符应该是唯一的。
3.4.2 菜单参数
您还可以通过 params 字段将自定义的内容添加到菜单项。 FixIt 主题目前提供了两个参数的配置:
class {String} 添加 CSS 类到特定的菜单项draft {Boolean} 是否为草稿菜单,类似草稿页面
hugo server 命令启动或者为 hugo 添加 -D/--buildDrafts 参数,都能渲染草稿菜单和页面。
这样做有利于在部署时很好地区分预览环境 和生产环境 不同的内容。
例如:
也可以通过配置 front matter 从页面创建菜单项(即 .md 文件)。
这是一个 yaml 示例:
1
2
3
4
5
6
7
8
9
10
---
title : "主题文档 - 基本概念"
author : "Lruihao"
menu :
main :
title : "探索 Hugo - FixIt 主题的全部内容和背后的核心概念。"
parent : "documentation"
pre : "<i class='fab fa-readme fa-fw fa-sm'></i>"
---
...
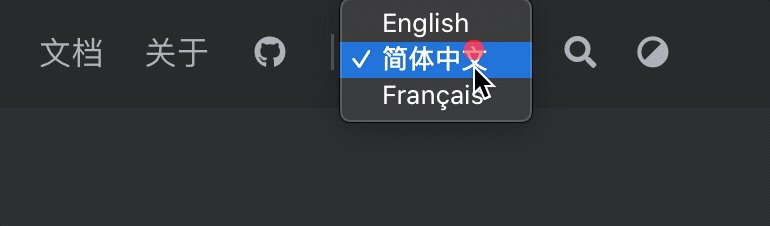
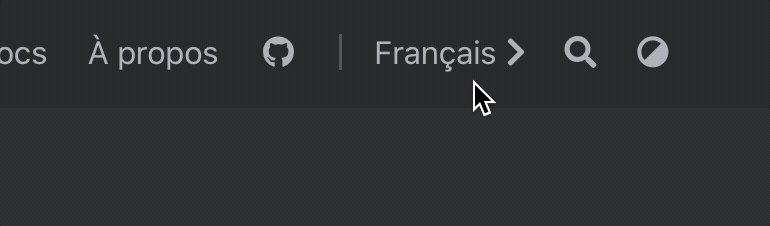
4 多语言和 i18n
FixIt 主题完全兼容 Hugo 的多语言模式,并且支持在网页上切换语言。
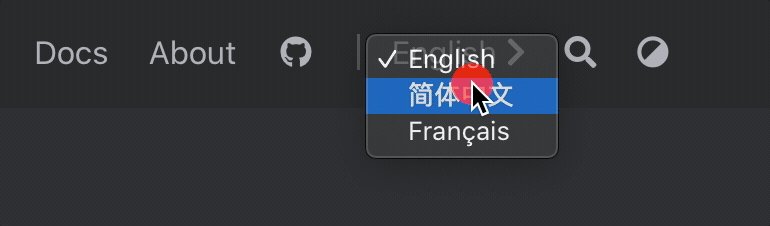
语言切换
4.1 兼容性
语言
Hugo 代码
HTML lang 属性
主题文档
Lunr.js 支持
英语
enen
简体中文
zh-cnzh-CN
法语
frfr
波兰语
plpl
巴西葡萄牙语
pt-brpt-BR
意大利语
itit
西班牙语
eses
德语
dede
塞尔维亚语
plpl
俄语
ruru
罗马尼亚语
roro
越南语
vivi
繁体中文
zh-twzh-TW
4.2 基本配置
学习了 Hugo 如何处理多语言网站 之后,请在 站点配置 中定义你的网站语言。
例如,一个支持英语,中文和法语的网站配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
# [en, zh-cn, fr, pl, ...] 设置默认的语言
defaultContentLanguage = "zh-cn"
[ languages ]
[ languages . en ]
weight = 1
title = "My New Hugo Site"
languageCode = "en"
languageName = "English"
[[ languages . en . menu . main ]]
identifier = "posts"
pre = ""
post = ""
name = "Posts"
url = "/posts/"
title = ""
weight = 1
[[ languages . en . menu . main ]]
identifier = "tags"
pre = ""
post = ""
name = "Tags"
url = "/tags/"
title = ""
weight = 2
[[ languages . en . menu . main ]]
identifier = "categories"
pre = ""
post = ""
name = "Categories"
url = "/categories/"
title = ""
weight = 3
[ languages . zh-cn ]
weight = 2
title = "我的全新 Hugo 网站"
# 网站语言,仅在这里 CN 大写
languageCode = "zh-CN"
languageName = "简体中文"
# 是否包括中日韩文字
hasCJKLanguage = true
[[ languages . zh-cn . menu . main ]]
identifier = "posts"
pre = ""
post = ""
name = "文章"
url = "/posts/"
title = ""
weight = 1
[[ languages . zh-cn . menu . main ]]
identifier = "tags"
pre = ""
post = ""
name = "标签"
url = "/tags/"
title = ""
weight = 2
[[ languages . zh-cn . menu . main ]]
identifier = "categories"
pre = ""
post = ""
name = "分类"
url = "/categories/"
title = ""
weight = 3
[ languages . fr ]
weight = 3
title = "Mon nouveau site Hugo"
languageCode = "fr"
languageName = "Français"
[[ languages . fr . menu . main ]]
identifier = "posts"
pre = ""
post = ""
name = "Postes"
url = "/posts/"
title = ""
weight = 1
[[ languages . fr . menu . main ]]
identifier = "tags"
pre = ""
post = ""
name = "Balises"
url = "/tags/"
title = ""
weight = 2
[[ languages . fr . menu . main ]]
identifier = "categories"
pre = ""
post = ""
name = "Catégories"
url = "/categories/"
title = ""
weight = 3
然后,对于每个新页面,将语言代码附加到文件名中。
单个文件 my-page.md 需要分为三个文件:
英语:my-page.en.md
中文:my-page.zh-cn.md
法语:my-page.fr.md
请注意,菜单中仅显示翻译的页面。它不会替换为默认语言内容。
4.3 修改默认的翻译字符串
翻译字符串用于在主题中使用的常见默认值。
目前提供 一些语言 的翻译,但你可能自定义其他语言或覆盖默认值。
要覆盖默认值,请在你项目的 i18n 目录 i18n/<languageCode>.toml 中创建一个新文件,并从 themes/FixIt/i18n/en.toml 中获得提示。
另外,由于你的翻译可能会帮助到其他人,请花点时间通过 创建一个 PR 来贡献主题翻译,谢谢!
5 搜索
基于 Lunr.js 或 algolia , FixIt 主题支持搜索功能。
5.1 输出配置
为了生成搜索功能所需要的 index.json, 请在你的 网站配置 中添加 JSON 输出文件类型到 outputs 部分的 home 字段中。
1
2
[ outputs ]
home = [ "HTML" , "RSS" , "JSON" ]
5.2 搜索配置
基于 Hugo 生成的 index.json 文件,你可以激活搜索功能。
这是你的 网站配置 中的搜索部分:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
[ params . search ]
enable = true
# 搜索引擎的类型 ("lunr", "algolia")
type = "lunr"
# 文章内容最长索引长度
contentLength = 4000
# 搜索框的占位提示语
placeholder = ""
#
maxResultLength = 10
#
snippetLength = 50
#
highlightTag = "em"
#
absoluteURL = false
[ params . search . algolia ]
index = ""
appID = ""
searchKey = ""
以下是两种搜索引擎的对比:
lunr: 简单,无需同步 index.json, 没有 contentLength 的限制,但占用带宽大且性能低(特别是中文需要一个较大的分词依赖库)algolia: 高性能并且占用带宽低,但需要同步 index.json 且有 contentLength 的限制
h2 和 h3 HTML 标签切分来提高查询效果并且基本实现全文搜索。
contentLength 用来限制 h2 和 h3 HTML 标签开头的内容部分的最大长度。
你需要上传
index.json 到 algolia 来激活搜索功能。你可以使用浏览器来上传
index.json 文件但是一个自动化的脚本可能效果更好。
Algolia Atomic 是一个不错的选择。
为了兼容 Hugo 的多语言模式,你需要上传不同语言的
index.json 文件到对应的 algolia index, 例如
zh-cn/index.json 或
fr/index.json…
本文档中 v0.2.10 版本之前的内容,感谢原作者 Dillon 编写修订。

FixIt 主题提供了子菜单的支持,请详见 菜单进阶配置